Un navigateur Web est composé de 4 modules :
Un module de communications
Ce module est l'interface entre le navigateur Web dans votre appareil et le monde extérieur. Il supporte toutes les formes de communications que le navigateur doit connaître et respecter pour aller dans le Web et sur l'Internet.
Un moteur de rendu
Un « moteurs de rendu » (qui n'est pas le navigateur). Il calcule graphiquement et affiche le contenu Web consulté. Tous les « moteurs de rendu » sont open source puisqu'ils ne doivent faire, avec une stricte exactitude, que et tout ce que le W3C normalise et ordonne (et strictement rien d'autre). Ils peuvent tenter de se différencier par l'exactitude du rendu et la vitesse d'exécution.
Nous avons, chez assiste.com, observé un bug dans le moteur de rendu de tous les navigateurs basés sur Chromium dont le « moteurs de rendu » (Blink) rendait mal nos flèches (haut, bas, suivant, précédent) à droite de chaque titre de chapitre de notre site (nous avons dû modifier de très nombreuses fois, durant longtemps, le dessin de ces images pour « faire avec » ce bug, avant de comprendre que cela venait du moteur de rendu de certains navigateurs utilisés pour nos tests, et qu'ils utilisaient tous Blink). Le moteur de rendu Gecko du navigateur Web Mozilla Firefox (ainsi que du courrielleur Thunderbird et de dizaines d'autres navigateurs Web) est meilleur et plus rapide.
Il y a d'autres outils et applications utilisant un moteur de rendu :
Le moteur de rendu est, lui-même, composé de 3 éléments :
Le moteur de rendu HTML 5. Il en existe 3 qui doivent répondre strictement, rien de plus, rien de moins, aux directives des standards du Web édictés par le W3C. Ils sont donc tous plus ou moins identiques (Quantum, WebKit, Blink). Le 8 décembre 2018, Microsoft a annoncé abandonner le moteur de rendu d'Edge, EdgeHTML, au profit de Blink. Les 2 ou 3 autres moteurs de rendu qui restent sont en voie de disparition. Par exemple : bug d'affichage dans Blink (corrigé depuis).
Le moteur/compilateur JavaScript. Il existe une course à la vitesse dans laquelle le moteur JavaScript de Firefox (Ion) sort premier (voir les captures d'écran des tests dans Firefox).
Le moteur de styles CSS (« Cascading Style Sheets » - « Feuilles de style en cascade »).
Le navigateur Web proprement dit
Le navigateur Web sert à la navigation proprement dite, sur le Web. Mis à part celui de Firefox qui est open source, ils sont tous en « code propriétaire » (code secret) avec interdiction contractuelle d'ingénierie inverse. C'est là que se cachent tous les outils d'espionnage, suivi, surveillance, etc.
Des modules additionnels
Les modules additionnels (add-on), parfois obligatoires, parfois optionnels, sont aux goûts et usages de l'utilisateur. C'est du code injecté dans le navigateur. Certains sont « propres », d'autres sont de véritables espions ou de pures malveillances dont les terribles cryptowares (ransomwares - rançongiciel).
Tout cela sert :
 Le module de communications
Le module de communications
Il doit permettre au navigateur Web implanté dans l'appareil de l'utilisateur d'accéder aux ressources extérieures et doit le faire en respectant tous les standards de communication et rien que les standards.
 Le moteur de rendu
Le moteur de rendu
Le « moteur de rendu » produit ce que vous voyez à l'écran, une page Web, juste la page Web, indépendamment de tout le reste (tout ce qui est affiché en haut, en bas, à gauche, à droite). Il doit être possible de conserver en mémoire plusieurs pages Web déjà affichées et sur lesquelles l'utilisateur souhaite revenir rapidement, sans retourner sur le Web et sans repasser par la phase du « moteur de rendu » (gagner du temps et économiser de la bande passante). Cela se fait avec des « onglets » dont le nombre n'est, en théorie, pas limité, mais la taille de la mémoire centrale de l'appareil peut pousser certaines pages dans une mémoire externe (disque...) pour les rappeler plus tard en cas de besoin (une forme de « Swap-in - Swap-out »).
Il y a bien des choses qui s'affichent à l'écran, autour de la
page Web visitée : entête, menu, barre de navigation, barre d'outils, panneaux latéraux, bas de la fenêtre, etc. Tout cela relève du «
navigateur Web », pas du «
moteur de rendu ».
Le navigateur Web peut demander au « moteur de rendu » d'afficher certains objets graphiques qui n'appartiennent pas à la page Web, comme les ascenseurs, des barres d'outils et des menus.
Le « moteur de rendu » :
Interprète et affiche plus ou moins bien le code HTML selon les standards du W3C (y compris les formulaires et la prise en charge de l'interaction avec l'internaute)
En respectant plus ou moins bien les styles et formats décrits dans les feuilles de style en cascade (CSS) selon les standards du W3C
En interprétant plus ou moins bien, et plus ou moins rapidement, les codes JavaScript (les scripts) de la page Web (il y a divers « moteurs JavaScript » (« interpréteur JavaScript ») dans les navigateurs Web dont les tests comparatifs de vitesse font l'objet de combats homériques : SpiderMonkey, TraceMonkey, JägerMonkey, IonMonkey, V8, JavaScriptCore, Chakra, Rhino, Tamarin, Carakan, Futhark, etc.
Avec un comportement dit « à tolérance de panne » (« fault tolerant ») qui passe son temps à tenter de rendre visible et cohérente une page bourrée de fautes de syntaxe HTML et CSS, comportement hautement et admirablement abracadabrantesque (une véritable gymnastique les pieds au mur) qui fait des merveilles, mais permet aussi beaucoup de laxisme de la part des webmasteurs.
Il existe désormais (normalisation forte) très peu de « moteur de rendu » (Quantum, Webkit, Blink, Gecko, WebCore (dérivé de KHTML), Trident, EdgeHTML et c'est presque tout). Ils sont tous open source (sauf Khtml et Trident, tous deux en voie de disparition).
Les critères de choix vont donc être :
Aucun souci du côté des « moteurs de rendu » en termes de sécurité et de protection ou violation de la vie privée - Les « moteurs de rendu » n'interviennent absolument pas dans ce domaine et ne communiquent pas avec l'ordinateur (sauf les routines appelant les APIs du processeur graphique et les requêtes en ressources matérielles).
ATTENTION : LE MOTEUR DE RENDU N'EST PAS LE NAVIGATEUR WEB.
Qui utilise quoi ? Quels navigateurs Web (et autres applications) utilisent Webkit ou Gecko ou Quantum ou Blink ?
Gecko puis Quantum :
Un des objectifs de Gecko a été, dès le départ, le strict respect des standards du Web et des recommandations du W3C. Les standards reconnus par Gecko sont notamment HTTP, HTTPS, FTP, FTPS, SSL, Unicode, JPEG, GIF, HTML, XHTML, XML, CSS, JavaScript, ECMAScript, DOM, MathML, RDF, XSLT, SVG, PNG, RSS, Atom, Ajax et XUL. Gecko est remplacé par Quantum dans Firefox (mais continue d'exister dans des dizaines de navigateurs Web dérivés de Firefox.
Trident :
L'un des objectifs de Microsoft, avec Trident, est de ne respecter aucun standard si ce ne sont pas des « standards » de Microsoft. À ce petit jeu, face au W3C et face à tous les autres « moteurs de rendu », Microsoft a perdu.
| Moteurs de renduQuels navigateurs Web et autres applicattons utilisent quel moteur de rendu |
|---|
| # | GeckoFondation Mozilla | WebkitApple-Nokia Dérivé de KHTML du projet Unix KDE | WebCoreApple Dérivé de KHTML du projet Unix KDE | BlinkGoogle Dérivé de Webkit | TridentMicrosoft | EdgeHTMLMicrosoft Un fork de Trident | QuantumFondation Mozilla |
|---|
| Mozilla Firefox | Konqueror | Epiphany | Google Chrome | Internet Explorer
(toutes les versions, depuis la version 4.0 à 11.0) | Microsoft Edge
(jusqu'au passage à Blink annoncé le 8 déc 2018) | Firefox
(à partir de la version 57 le 14 novembre 2017) |
| Mozilla Thunderbird | ABrowse | Flock
(depuis version 3) | Chromium | Netscape
(dans la version 8) | | |
| SeaMonkey | GtkHTML
(du projet GNOME) | iCab
(depuis version 4) | Opera
(depuis sa version 15) | Maxthon
(peut utiliser Gecko à la place de Trident) | | |
| Servo | NetFront (microbrowser pour petits appareils) | iWeb | Vivaldi | Avant Browser | | |
| Camino | | OmniWeb | Microsoft Edge (annonce du 8 déc 2018) | AOL Explorer | | |
| Flock
(avant la version 3) | | RapidWeaver | Brave | Yahoo! Explorer | | |
| Beonex Communicator | | Safari | | iRider | | |
| Netscape
(depuis la version 6) | | Shiira | | Google Talk | | |
| K-Meleon | | SunriseBrowser | | Impulse | | |
| Galeon | | Swift | | | | |
| Kazehakase | | Midori | | | | |
| Pale Moon
(moteur Goanna, basé sur Gecko) | | Origyn Web Browser | | | | |
| Cyberfox | | Sputnik | | | | |
| Waterfox | | Naveo | | | | |
| Nvu | | Protom Navigator | | | | |
| Kompozer | | | | | | |
| BlueGriffon | | | | | | |
| Songbird | | | | | | |
| Lunascape | | | | | | |
| SmartNet Browser | | | | | | |
| Epiphany | | | | | | |
| Fennec | | | | | | |
| Symphony OS
(une distribution de Linux) | | | | | | |
| Maxthon
(peut utiliser Gecko à la place de Trident) | | | | | | |
 Le navigateur Web proprement dit
Le navigateur Web proprement dit
C'est lui qui permet de :
Cliquer sur un lien pour y aller (l'ouvrir et l'afficher).
Aller à la page précédente / page suivante.
Permettre des zooms avant / arrière.
Permettre de faire des captures d'écran avec plus ou moins de sélections.
Précharger les contenus pointés dans la page Web (c'est une mauvaise bonne idée, ça) pour y accéder plus rapidement si on clique sur l'un de ces liens.
Demander le rafraîchissement de la page (afficher sa dernière mise à jour).
Gérer les paramètres et options.
Gérer les certificats.
Gérer les marque-pages.
Gérer toutes les fonctions et activités cachées, secrètes, avec interdiction d'ingénierie inverse du code lorsque celui-ci n'est pas open source.
Code open source : tout le monde peut voir ce qu'il y a dedans, ce qu'il fait et ne fait pas (il ne cache rien). Il n'y en a qu'un : Firefox.
Code fermé, propriétaire, secret, et personne ne sait ce qu'il y a dedans, ni ce qu'il fait, ni comment il le fait (filtrage du Web servant au suivi, suivi, pistage, espionnage, tracking, click path (chemin de clic - clickstream - flux de clics), suivi des déplacements du pointeur de la souris même sans action (sans clic) de l'utilisateur, géolocalisation, horodatage, mots-clés, page précédente, page suivante, préalable au chiffrement HTTPS, exploitation de la caméra, exploitation du micro, contournement du hosts local, collectes de données privées, etc.). Sauf Firefox, ils sont tous à code fermé, dont Google Chrome et Yandex.
Etc.
 Les add-ons (modules additionnels)
Les add-ons (modules additionnels)
Choisis et installés par l'utilisateur, certains add-ons sont de confiance, comme ceux développés par la Fondation Mozilla elle-même ou l'EFF (Privacy Badger, HTTPS Everywhere...), NoScript, Ghostery, Decentraleyes, AdBlock Plus... d'autres sont extrêmement suspects, voire sont de véritables attaques ou virus.
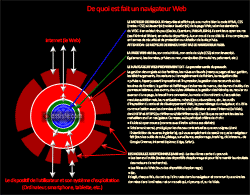
01 Le noyau central : le moteur de rendu
Le « moteur de rendu », c'est ce qui fait comment vous voyez, à l'écran, une page Web, juste la page Web, indépendamment de tout le reste qui s'affiche à l'écran, autour de la page Web visitée (entête, menu, bare de navigation, bare d'outils, panneaux latéraux, bas de la fenêtre, etc.), et relève du navigateur Web, pas du « moteur de rendu » (le navigateur Web peut demander au « moteur de rendu » d'afficher certains objets graphiques qui n'appartiennent pas à la page Web, comme les ascenseurs, les barres d'outils et les menus). Le « moteur de rendu » :
Interprète et affiche plus ou moins bien le code HTML selon les standards du W3C (y compris les formulaires et la prise en charge de l'interaction avec l'internaute)
En respectant plus ou moins bien les styles et formats décripts dans les feuilles de style en cascade (CSS) selon les standards du W3C
En interprétant plus ou moins bien, et plus ou moins rapidement, les codes Javascript (les scripts) de la page Web (il y a divers « moteurs javascript » (« interpréteur javascript ») dans les navigateurs Web dont les tests comparatifs de vitesse font l'objet de combats homériques : SpiderMonkey, TraceMonkey, JägerMonkey, IonMonkey, V8, JavaScriptCore, Chakra, Rhino, Tamarin, Carakan, Futhark, etc.
Avec un comportement dit « à tolérance de panne » (« fault tolerant ») qui passe son temps à tenter de rendre visible et cohérente une page bourée de fautes de syntaxe HTML et CSS, comportement hautement et admirablement abracadabrantesque (une véritable gymnastique les pieds au mur) qui fait des merveilles, mais permet aussi beaucoup de laxisme de la part des webmasteurs.
Il existe désormais (normalisation forte) très peu de « moteur de rendu » (Quantum, Webkit, Blink, Gecko et c'est presque tout). Ils sont tous open source (sauf Khtml et Trident, tous deux en voie de disparition).
Les critères de choix vont donc être :
Aucun souci du côté des « moteurs de rendu » en termes de sécurité et de protection ou violation de la vie privée - Les « moteurs de rendu » n'interviennent absolument pas dans ce domaine et ne communiquent pas avec l'ordinateur (sauf les routines appelant les APIs du processeur graphiques et les requêtes en ressources matérielles).
ATTENTION : LE MOTEUR DE RENDU N'EST PAS LE NAVIGATEUR WEB.
Qui utilise quoi ? Quels navigateurs Web (et autres applications) utilisent Webkit ou Gecko ou Quantum ou Blink ?
Gecko puis Quantum :
Un des objectifs de Gecko a été, dès le départ, le strict respect des standards du web et des recommandations du W3C. Les standards reconnus par Gecko sont notamment HTTP, HTTPS, FTP, FTPS, SSL, Unicode, JPEG, GIF, HTML, XHTML, XML, CSS, Javascript, ECMAScript, DOM, MathML, RDF, XSLT, SVG, PNG, RSS, Atom, Ajax et XUL. Gecko est remplacé par Quantum dans Firefox (mais continue d'exister dans des dizaines de navigateurs Web dérivés de Firefox.
Trident :
L'un des objectifs de Microsoft, avec Trident, est de ne respecter aucun standard si ce ne sont pas des « standards » de Microsoft. A ce petit jeu, façe au W3C et face à tous les autres « moteurs de rendu », Microsoft a perd




















 Le module de communications
Le module de communications Le moteur de rendu
Le moteur de rendu Le navigateur Web proprement dit
Le navigateur Web proprement dit Les add-ons (modules additionnels)
Les add-ons (modules additionnels)